| Light Brdr и Dark Brdr
- позволяют при правильном подборе цветов создать объемную границу.
Навигатор не поддерживает эти параметры, а в IE (если, повторяю, верно
подобраны цвета) такая граница смотрится просто изумительно. Цвета
надо подбирать так, чтобы между ними была лишь незначительная разница
по яркости в системе HSB - тогда эффект объема будет полным.
Align - выравнивание таблицы на странице. Значение по умолчанию
этого параметра может показаться несколько странным - визуально
таблица выровнена по левому краю, но справа от нее мы ничего не
можем расположить. Поэтому, если вы хотите, чтобы текст обтекал
таблицу справа, нужно явно установить значение left.
Bg - перед вами целых два поля с таким обозначением. Верхнее позволяет
назначить для таблицы какой-либо фоновый рисунок, а нижнее - фоновый
цвет заливки всей таблицы. Обратите внимание: для отдельных ячеек
вы можете задать фоновую заливку другого цвета. При этом цвет фона
таблицы будет "просвечивать" между ячейками, если параметр
cellspacing не равен нулю. Эта особенность позволяет создавать довольно
интересные эффекты без использования вложенных таблиц.
Brdr - это поле позволяет задать цвет границы. Будьте внимательны
- если вы уже воспользовались заданием цвета для темной и светлой
частей границы, лучше оставьте это поле пустым. Иначе даже сам бог
не сможет точно ответить на вопрос, какой цвет границы покажет браузер.
Работа с отдельными ячейками
До сих пор мы говорили лишь о параметрах всей таблицы. Изменяемые
нами свойства добавляли и меняли различные атрибуты тега <table>
в HTML-коде. Теперь же речь пойдет об отдельных ячейках, т.е. об
изменении атрибутов тега <td>.
Чтобы от работы с таблицей перейти к работе с отдельной ячейкой,
нужно лишь установить курсор в требуемое место внутри таблицы. Панель
свойств объекта при этом снова изменится и будет выглядеть так:

Как видите, внешний вид панели вроде бы такой же, как при редактировании
абзаца текста. И действительно, все "текстовые" свойства
относятся именно к содержимому ячейки, а не к ней самой. Но есть
здесь и инструментарий для работы именно с тегом <td>.
Его-то мы и рассмотрим поближе.
В левом нижнем уголке, под надписью "Cell", располагаются
кнопочки для грамотного, с использованием атрибутов colspan
и rowspan, объединения и деления ячеек.
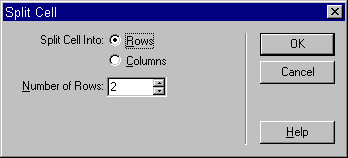
Если курсор просто находится внутри ячейки, мы можем воспользоваться
только правой кнопкой - для деления ячейки на нужное количество
строк или столбцов. При нажатии на эту кнопку вылезает диалоговое
окошко, предлагающее нам выбрать нужный способ деления.

[>> далее
>>]
|
