| В левой нижней части панели
можно сделать из своего рисунка image map - мультиссылку (просто выбираете
соответствующую фигуру и рисуете части image map на картинке). Название
map целесообразно задавать не только для рисунков, фактически являющихся
картами изображений, но и для любых картинок, часто повторяющихся
на разных страницах вашего сайта (например, логотип) - если на всех
страницах задать для одной и той же картинки одно и то же название
map, то браузер вообще не будет убирать ее с экрана при переходе между
этими страницами, что ускоряет загрузку страниц.
Далее идут параметры hspace и vspace - вертикальный и горизонтальный
отступ от текста. Далее target - задание окна, в котором будет открываться
гиперссылка (для рисунка, не являющегося гиперссылкой, недоступно),
далее параметр Low Src (копия рисунка с низким разрешением), поле
border и кнопки настройки выравнивания абзаца (если рисунок находится
не в теге-контейнере <p> </p>,
а непосредственно в теле страницы, нажатие этих кнопок создает для
рисунка тег-контейнер <div> </div>
с соответствующим выравниванием).
Правый нижний угол занимают кнопки "Refresh" (применить
измененные параметры) и Edit (вызывает Fireworks - графический редактор,
иногда поставляющийся вместе с Dreamweaver, но если рисунок не в
формате png, то в Fireworks окажется довольно сложно его редактировать).
Использование таблиц
 Чтобы вставить таблицу, нужно нажать на кнопочку с изображением
таблицы на панели "Objects". Чтобы вставить таблицу, нужно нажать на кнопочку с изображением
таблицы на панели "Objects".
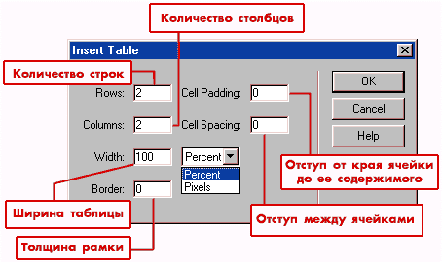
В появившемся диалоговом окне (см. рисунок ниже) можно задать основные
свойства таблицы:
Rows - число строк таблицы, в дальнейшем этот параметр, как и остальные,
можно будет изменить.
Columns - число столбцов.
Width - ширина таблицы, справа в выпадающем списке вы можете выбрать,
в каких единицах задать этот параметр. Если ширина таблицы будет
задана в пикселах, то при любом разрешении экрана у конечного пользователя
таблица будет занимать определенное место на экране. Например, если
вы зададите ширину таблицы 780 пикселов, то у пользователя с разрешением
экрана 640х480 ваша таблица не поместится на экран, и внизу окна
браузера появится горизонтальная полоса прокрутки; а у пользователя
с разрешением экрана 1600х1200 таблица займет меньше половины ширины
экрана. Если же вы задаете ширину таблицы в процентах, то при любом
разрешении экрана пользователя таблица займет определенный вами
процент экрана - в случае 100% таблица займет весь экран в ширину,
независимо от установленного разрешения. О достоинствах и недостатках,
а также рекомендуемых областях применения каждого из этих способов
мы поговорим позже.
Border - толщина рамки таблицы. По умолчанию (если этот параметр
опущен) толщина рамки равна 1 пикселу. Причем, если border задан
равным 0 для всей таблицы, то у ячеек этот параметр тоже автоматически
станет равным 0. Если border таблицы не нулевой, то вокруг каждой
ячейки также будет автоматически отображена рамка. Как обойти это
ограничение и для чего это нужно, мы также поговорим позже.

В правом столбце задаются параметры cellspacing
и cellpadding таблицы.
Cell Padding - задаем атрибут cellpadding.
Этот параметр определяет размер отступа от края (границы) ячейки
таблицы до ее содержимого. По умолчанию этот параметр не равен нулю,
поэтому если вы хотите, чтобы содержимое ячейки вплотную прилегало
к ее краю, нужно обязательно вписать "0" в эту графу диалогового
окна. Если оставить эту графу незаполненной, то Dreamweaver не впишет
атрибут cellpadding в HTML-код страницы,
браузер применит значение по умолчанию, и между краем ячейки и ее
содержимым в вашей таблице будет расстояние, равное 1 пикселу. Это
не смертельно, если содержимое ячеек таблицы - обычный текст. А
если вы вставили в таблицу рисунок, заботливо порезанный предварительно
на части? Между частями изображения будет отступ как минимум 2 пиксела,
а это, я думаю, вас не устроит.
Cell Spacing - соответствует атрибуту cellspacing
в HTML-коде. Этот параметр определяет расстояние между границами
соседних ячеек таблицы. По умолчанию этот параметр равен двум пикселам,
поэтому, если вам нужно вплотную прижать друг к другу ячейки, в
эту графу надо обязательно вписать ноль. [>> далее
>>]
|
