| Итак, как оформлять текст
мы уже разобрались. Как делать дизайн на основе таблиц тоже. Можем
ява-скрипты прямо в DW без написания кода лепить. Что бы еще такого
вам поведать. По идее можно уже переходить к созданию сайта на основе
нашей странички и началу его менеджмента. Но, я маленько погожу, и
расскажу вам про разные дополнительный и приятные фичи. |

|
| То что я именую фичами прячется в двух разделам муню
DreamWeaver - File и Commands.
Начнем с Commands.
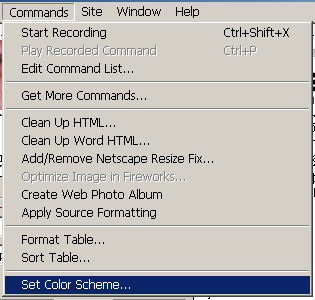
Как вы видите на рисунке слева, Commands разбиты на несколько групп:
- создание автоматизированных скриптов
- получение дополнительных commands
- работа с исходным текстом HTML
- работа с таблицами
- установка цветовой гаммы сайта
Все эти разделы являются настоящим кладом как для начинающих, так
и для профессионалов.
Судите сами:
|

|
Данный раздел помогает делать нечто очень похожее на
макросы в каком-нибудь Word или милые сердцу Actions в PhotoShop.
Делается все очень просто:
- запускаем запись нажав на Start Recording
- выполняем нужные дейтсвия
- говорим - Stop Recording
- используем, когда нам это необходимо
Если вам не лениво - попробуйте записать целиком создание дизайна
для странички. Целиком. В одну команду. А затем радуйте начальство
своим ленивым развалившимся в кресле видом. Машинка сама будет все
повторять за вас.
Если вы хотите получить несколько подобных команд, то действовать
нужно несколько иначе:
- вызываем палитру history
- выполняем несколько дейтсвий
- выделяем их
- жмем на стрелочку в правом верхнем углу окна history
- выбираем save as command
В итоге получаем любое кол-во команд, которые нам необходимы.
|

|
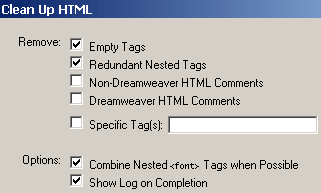
| Эта команда поможет тем, кому приходиться исправлять
многокилобайтные документы созданные их коллегами в FP или того хуже
в Word (не дай бог в Word2000)
Она способна удалить многие лишние теги, но прежде чем с ней работать
- сохраните предыдущую версию документа - так как данная команда
может немного поубивать то что сделал ваш коллега - веб-программер
(например ASP коды повычистит).
|

|
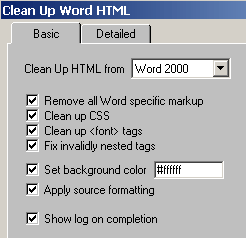
| Раздел Clean Up Word HTML появилась только в третьей
версии DreamWeaver (жаль что не раньше). Те кто видел КАКОЙ HTML (с
позволения сказать) выдает Word2000 (да и 97 не лучше) и какого размера
получаются файлы из этого "HTML-а" - те меня поймут.
Для остальных простая статистика - обработка файлов, сохраненных
как веб-страница в Word уменьшает их размер в среднем в 4-5 раз
(а то и все 10) не ухудшая качество внешнего вида документа.
|

|
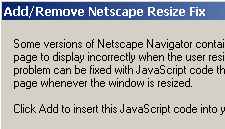
| Данная команда "подправляет" неприятную особенность
браузеров от Netscape иногда не обновлять содержимое странички при
изменения размеров окна браузера. Работает все просто - нажали ADD
- нужный скрипт добавился - нашали Remove - скрипт убрался. |

|
| Данная команда делает аккуратное форматирование исходного
текста (именно форматирование). Но, пользуйтесь ей аккуратно, если
DW выделяет часть тегов на вашей страничке желтым цветом (считая их
неверными) - то он при форматировании их благополучно убьет. А он
бывает не всегда прав при определении "неверных" тегов... |

|
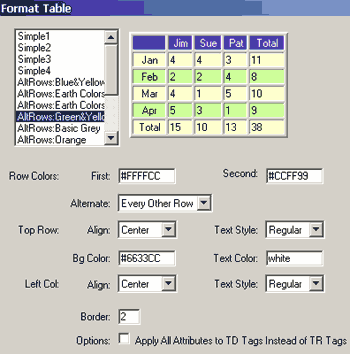
| Ну эта штучка вообще сильная... Одной командой можно
задать оформление всей таблице. Причем как выбрать из стандартных
видов оформления, так и указать свои собственные цвета и параметры.
Очень удобно при сложном оформлении таблиц большого размера. |

|
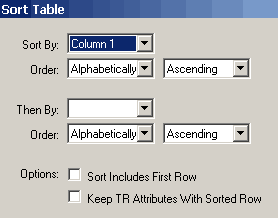
| Команда Sort Table поможет вам сделать сортировку данной
колонки (или ряда) по заданной формуле. Очень удобно для различных
алфавитных списков и т.д. |

|
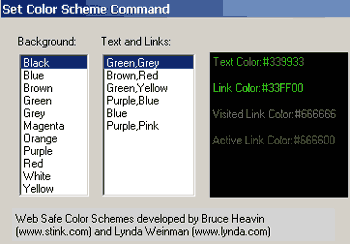
| Эта команда (Set Color Sheme) чем-то похожа на Format
Table. С ее помощью вы можете выбрать и применить цветовое оформление
(цвет фона, текста, ссылок) к вашей страничке.
Несомненно этот пунт очень пригодиться начинающим, так как все
схемы составлены двумя западными профессионалами в области веб-дизайна
и являют собой очень качественные, подобранные, гармоничные, а главное,
корректно отображающиеся в любых браузерах сочетания цветов. Учитесь
у профессионалов, господа и дамы :)
Ну на этом пока притормозим.
|
| До следующего шага, уважаемые.
На нем вы познакомитесь с такой вещью как Advanced Table Editing -
первой фичей, за которую я полюбил DW всей душой. |
