| Уф. Тринадцатый шаг (кстати,
вы еще не устали шагать?). Кто-то считает это число несчастливым,
для меня оно ничем не отличается от всех остальных. Так что за триннадцатым
шагом обязательно последует четырнадцатый... |

|
Ну, а разговор сегодня пойдет, как и обещано было, о
менюшках как на microsoft.com. Делать точную скин-имитацию
мы не будем.
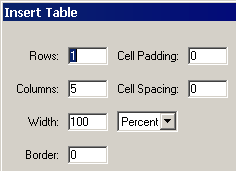
Начнем с создания таблицы по параметрам указанным слева.
|

|
Раскрасим нашу таблицу в нужный цвет, зададим текст
внутри ячеек, укажем размер этих ячеек (скажем пикселей по 100). |

|
Да, кстати, я еще немного порулил CSS-ами. Переопределил
внешний вид тегов <A> и <P>. В принципе это можно и не
делать... |

|
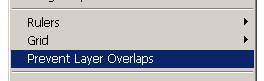
Теперь обращаю ваше внимание, что до того, как начать
работать со слоями, в нашем случае галочка у выделенного подпункта
меню (пункт View) не должна стоять. Иначе мы не сможем нарисовать
перекрывающиеся слои. |

|
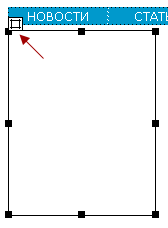
 Нажав на эту кнопку мы нарисуем слой как показано на рисунке. После
его отрисовки стоит заняться его внешним видом и прочими настройками.
Нажав на эту кнопку мы нарисуем слой как показано на рисунке. После
его отрисовки стоит заняться его внешним видом и прочими настройками. |

|
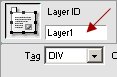
Прежде всего как и в предыдущем примере нужно дать нашему
слою уникальное имя. |

|
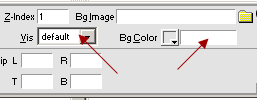
Затем стоит указать в качестве параметра Vis - Hidden
(наш слой сразу исчезнет) + указать цвет фона = цвету фона таблицы. |


|
Не пугайтесь, когда ваши слои вдруг пропадут. Есть замечательная
плавающая палитра в меню window, которая называется Layers.
Включите ее и увидите все ваши слои и их текущее состояние (показан
или нет).
|

|
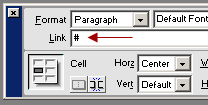
Так, пришло время вернуться к нашему меню. Пропишите
для каждого из пунктов меню (которые и будут вызывать при наведении
всплывающие меню) ссылку на #. Такая комбинация позволяет:
- создать ссылку
- избежать перехода на другую страницу, если пользователь нажмет
на ссылку.
В принципе, вместо # вы можете указать ссылку на некую обшую страницу
данного раздела (например на сводную страницу новостей).
|

|
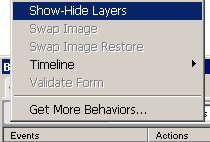
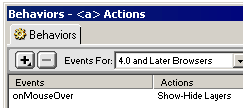
Пришло время заняться Behaviors. Для этого выберите
нужную ссылку (можно, например нажать на тег <A> в строке состояния).
После этого вызовите палитру Behaviors и выберите пункт Show-Hide
Layers. При наведении мышки на первый пункт мы должны показывать соответствующий
слой и прятать все остальные. |

|
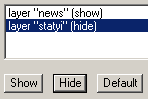
Достигается это очень просто - посмотрите на картинку
слева :) |

|
Ну вот и все... Вот так должны выглядеть Baheviors для
каждого из разделов. Понятно, что в каждом случае мы изменяем их для
того, чтобы показывался только нужный слой, а все остальные прятались. |
| Ну вот и результат.
Можете сравнить с аналогичными меню на других сайтах. По моему все
просто :) До следующего урока. |
